グローバルメニューバーって何?
グローバルメニューバー(グローバルナビゲーション)は、例えばレストランのメニューがページごとに分別されて載っていますよね。それと似ています。メニュー表のあちこちに、肉料理や魚料理、ドリンク、サラダ、デザートが分かれて載っていたら選びにくい。そのボタンを押せば、見たいカテゴリやリンク先に行くことが出来ます。
ほどほど庭ではこの部分です。

興味を持つのは早かった気がします。ボタンを押すと読みたい場所に行ける。ブログのデザインがグンと上級者になったように感じる。カッコいい✨つけてみたいな。そう思いつつ、難しそうで挑戦まではいきませんでした。
今日は挑戦してみたグローバルメニューバーや、カスタマイズ後の調整についてメモしたいと思います。

グローバルメニューバーへの挑戦
proになった時にブログデザインを変更し、無謀にも挑戦してみました。
作り方を詳しく書いて下さっている記事を見つけて、あれこれ試しながら奇跡的につけることが出来ました。
新しく平屋ブログを立ち上げる時にも再度挑戦しましたが、奇跡でついてしまったグローバルメニューバーの付け方など、覚えていません。コピペでOKのものが上手く作用しただけなのですから。
平屋ブログでも同じようにコピペして貼りつけたら、参考にした記事のかたのカテゴリに飛んでしまって、ありゃりゃ~💦と慌てるドタバタぶりでした。
グローバルメニューバーを付けるためのコードは似ていますが、紹介記事ごとに微妙に違っていました。ブログデザインによって、多少違うものなのかな。←分かっていない。
参考記事を探す際のヒント
わたしと同じようにデザインのことを分かっていないけれど、カスタマイズしてみたいという方は人気のデザインを使うことをお勧めします。
デザインを作った方がカスタマイズの記事を書いてくれているかどうかは大きなポイントです。そのデザイン対応のカスタマイズ記事を参考にするのが成功のポイント。
「ほどほど庭」と「たよらこそだて」ではHaruniを使わせて頂いています。
はてなブログのベスト3に入る人気デザインで、製作者のminimalgreenさんがカスタマイズに関する記事を書いてくれています。
こちらの記事を参考にして、ほどほど庭に新しいグローバルメニューバーを作ってみました。
グローバルメニューバーの色を変える
色をカフェオレ色にしたいという変なこだわりを持ち、時間がかかってしまいましたが何とか出来ました。
色を変える暗号が解けたので、それだけでも小さな山へ登頂した気分です!
参考までに色を変えるのは、貼りつけるコードの中に
}
#menu-content > li > a:hover{
background: #ddd;
color: #303030;
opacity:0.8;
}
といった赤文字に変えた部分がカラーの暗号⁉があります。
注:これはほんの一部です。もっともっと長いです。
数字をカフェオレ色の#c2b39bに変えます。
数字は WEB色見本 原色大辞典 - HTMLカラーコードを参考にしました。
画面いっぱいカフェオレの香りの色に包まれた時の感動。
完全に自己満足の世界☕
グローバルメニューバーが出来たのに、スマホ画面でバーが作動しない
やった~出来上がった~と満足していたら、スマホ画面が作動しない。
あれこれ試してみるも直らない。
アドバイスを頂き、どうにか直すことが出来ました。
頂いたアドバイスをメモします。
フッタに入っているコードで不要なものがあるように見えます。バックアップを取った上でフッタのコードを一旦消してください。
あとヘッダのメニューのHTMLで<div class="menu-trigger">〜</div>が2個あるので1個消してください。
老眼に近づいている目をよーーく開けてフッタのコードを見つめると、本当だ。同じコードが二つある。アドバイス通りに行ったら、作動しました。感動✨
サイトの追加審査に合格後の横ずれに悩む
ほどほど庭がサイトの追加審査に合格して広告を貼ってから、スマホ画面だけ横ずれするようになってしまいました。気がつくと「たよらこそだて」もだった!
検索したり、ハナちゃんが教えてくれた記事を読んで試したりしましたが、どれもデザイン→カスタマイズ→スマホの欄への設定でした。
レスポンシブ対応モードにしているので、解除してその通りに設定すれば直りますが、画面の表示が変わってしまいます。
※レスポンシブとはWEBデザインをパソコン用とスマホ用それぞれに設定しなくても、画面サイズに合わせてデザインが自動に変わる設定です。
こちらもアドバイスを頂き、直すことが出来ました。
メモします。
広告ユニットをレスポンシブ広告に変え、以下の公式のガイドに従ってカスタマイズして下さい。
https://t.co/S2UaXL8k6e
レスポンシブ広告以外は改変禁止なのでご注意ください。
こちらは読んでみたのですが、正直言って解読不能でした💦
ほどほど庭の記事下のバリューコマースの広告がはみ出しているためその対応にこちらをCSSに追加してください。
#top-editarea {
text-align: center;
}
.entry-footer img {
max-width: 100%;
}
こちらを追加したら、横ずれが止まりました!感動×2(;ω;)
先ほどのブログもそうですが、AdSenseの問題じゃなさそうです。保育ブログの方はフッタの広告がはみ出しています。
img {
max-width:100%;
}
で直ると思います。
止まりました~(。´Д⊂)

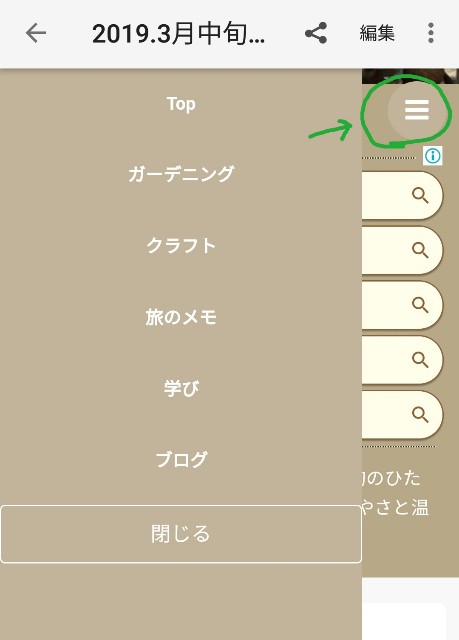
緑で囲った部分を押すと、サッと左側の部分が出るの。感動感動✨
これらのコードを入れるところは、デザイン→カスタマイズ→デザインCSSです。

グローバルメニューバーの設置はカスタマイズ→ヘッダに入れました。
誰でも取り付けられるものなので、興味がわいたら、参考記事読みながらぜひチャレンジを!
万が一失敗して元に戻したい💦と思った時用に、元に入っていたコードをコピペして保存しておくことをお勧めします(*^^*)/
ふーむ、アドセンス広告が原因じゃなかったのかぁ。どうやって分かるんだろう。
アドバイスをくれたのは、minimalgreenさんです。
個人的な相談は有料だそうですが、わたしがツイッターでのたうち回っていたのでアドバイスをくれました。神様~~✨
サイトデザインの崩れや不具合はChromeのデベロッパーツール・検証で調べると大体わかります。問題がありそうな場所で右クリック→検証です。
https://t.co/RVrYCrHRE8
こちらは試してみましたが、検証…から先が進めません。
今回の件で、少しは理解したいと本気で思ったので、時間を見つけて少しずつ勉強したいと思っています。
理解出来たら、すごく便利なことだけは分かりました。
ん?もしかしてハナちゃんは「設定画面の画像のpixel数がなんちゃらかんちゃら」って書いていたけれど、理解済みなの⁉
わたしゃ全然分かんないです!
無料で勉強できるもの(https://dotinstall.com/)を見つけました。
他に初心者が学べるお勧めのものがありましたら、皆さま情報を下さい!
minimalgreenさんへのカスタマイズご相談窓口です。
ご依頼・お見積りのお申込み | うれしデザイン
minimalgreenさん、本当にお世話になりました♡
わたしのドタバタが、カスタマイズやその後の横ずれに悩んでいる方の参考になったら嬉しいです。 ご覧いただき、ありがとうございました♪